Ultimate Guide to Core Web Vitals (CWV) for Publishers
Google’s official ranking factor change (Core Web Vitals) went into effect in June 2021.
The update sparked a lot of controversy about how the web pages will be ranked. It’s been over two years since the rollout, but the improvement and development process has not stopped.
In this article, we will go over the 3 Core Web Vitals metrics, introduce you to the best tools to measure them, and what to do if your site still doesn’t pass the CWV. We regularly update this article with the latest news from Google regarding Core Web Vitals.
So, let’s dive right in!
What are Google’s Core Web Vitals (CWV)?
Core Web Vitals are page experience signals that measure how good users’ experience is on your site and whether it brings the best results when users interact with it.
The main goal of these signals is to provide the best experience for users when they are on the Web.
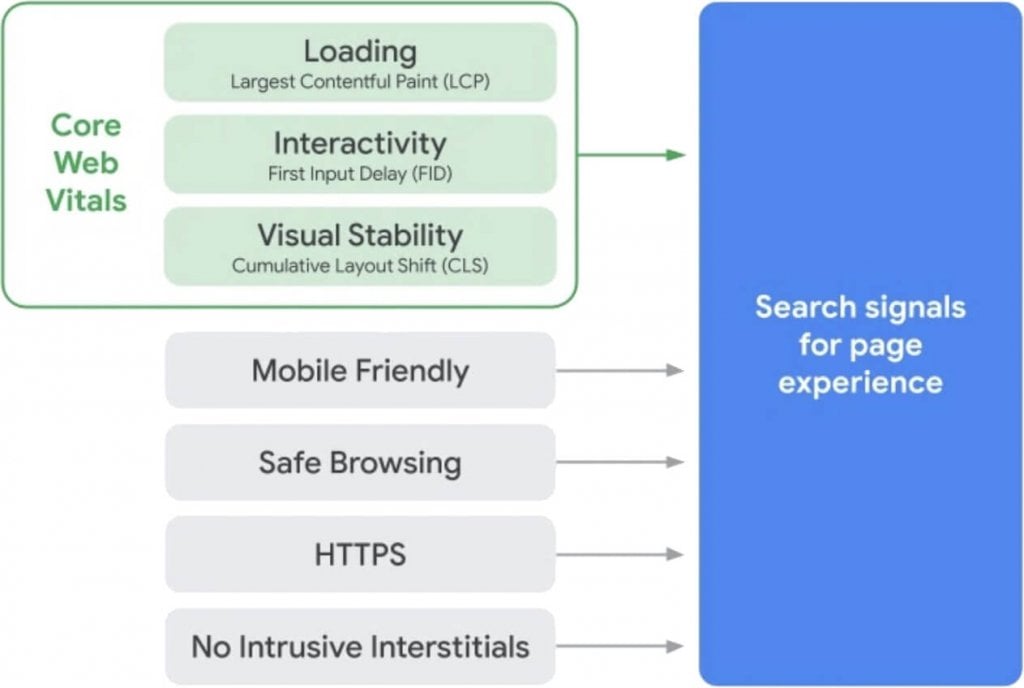
Core Web Vitals are a part of a Page Experience Update, a combination of Google’s existing search signals like mobile-friendliness, safe-browsing, HTTPS, intrusive interstitial guidelines, and Core Web Vitals.

Source: Google
3 Core Web Vitals Metrics Explained
Let’s go over 3 Core Web Vitals metrics and what they mean.
What is LCP?
- LCP stands for Largest Contentful Paint. This metric measures your page’s speed in terms of the largest element that appears on the site– image, video, animation, or text.
A good LCP score will be anything less than 2.5 seconds from when the page starts to load.
What causes poor LCP?
Usually, a poor LCP is influenced by your server’s response time (server located physically too far away or too many redirects happening), slow resource load times, client-side rendering, and render-blocking JavaScript (JS) and CSS.
LCP helps to check how fast the largest element has finished rendering on the user’s screen. Usually, a poor LCP is influenced by your server’s response time.
What is CLS?
- CLS or Cumulative Layout Shift measures a website’s visual stability. It checks if there are any undefined images, animations, and ads with no dimensions. CLS also measures web font loading speed and checks how much of the webpage layout shifts in the visible area.
This metric helps to ensure that there are no unexpected movements that prevent users from interacting with your webpage as they should.
Cumulative Layout Shift score should be less than 0.1.
What causes poor CLS?
Images, ads, embeds, iFrames without dimensions, as well as custom fonts that may break the user interface ultimately cause a poor CLS score.
What is FID?
- FID or First Input Delay measures how fast your page interacts with users at their first impression or when they visit your site for the first time.
In other words, this metric shows how fast your browser can process and provide the result for users. FID answers the question: ”Is your page responsive enough?”
First Input Delay shouldn’t exceed 100 milliseconds.
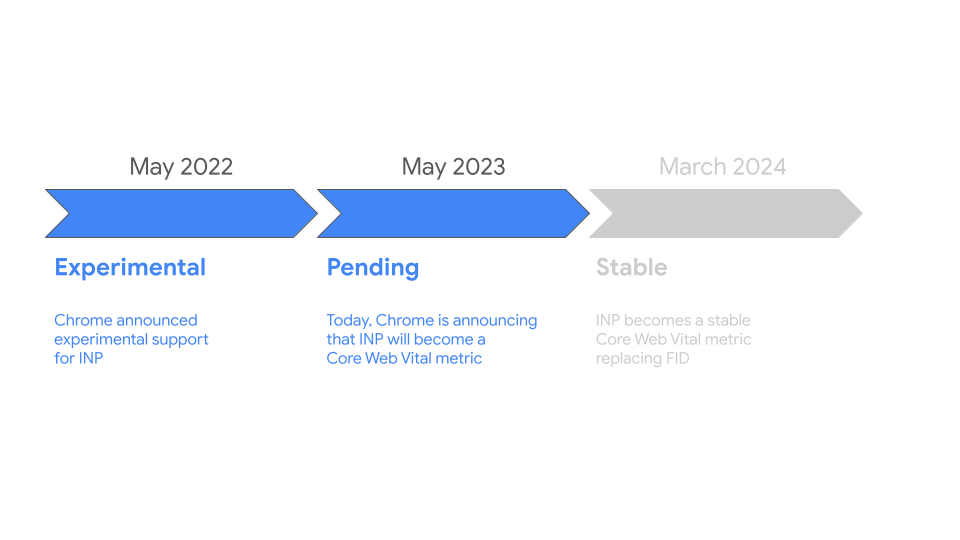
However, the are some limitation to FID, which led the Crome team to develop an improved metric that would address these limitations. In 2022, Google announced Interaction to Next Paint (INP), which will effectively replace FID in March 2024. This post explains the reasoning behind the new metric in more detail.

What causes poor FID?
The main cause of a poor FID is heavy JavaScript (JS) execution (long action times because of large functions).
Other causes include CSS and HTML resources with many redundant styles and render-blocking JS that blocks the main thread, causing a user to sit in front of an unresponsive screen.
Why are Core Web Vitals Important?
There are 3 main reasons why Core Web Vitals are important for publishers and website owners:
- Helps publishers to evaluate the website’s performance
- Deliver better user engagement and experience across various devices–mobile, desktop, and tablet
- Determines (along with other factors) how well the webpage will be ranked on the search
How to Measure Core Web Vitals?
There are many tools to check and audit your website’s Core Web Vitals. However, many websites opt for third-party RUM (Real User Monitoring) tools like Cloudflare that measure their own field data which is more precise. However, these tools are usually paid and are best suited for more advanced users.
Let’s now look at some of the most popular and easily accessible tools that measure your Core Web Vitals:
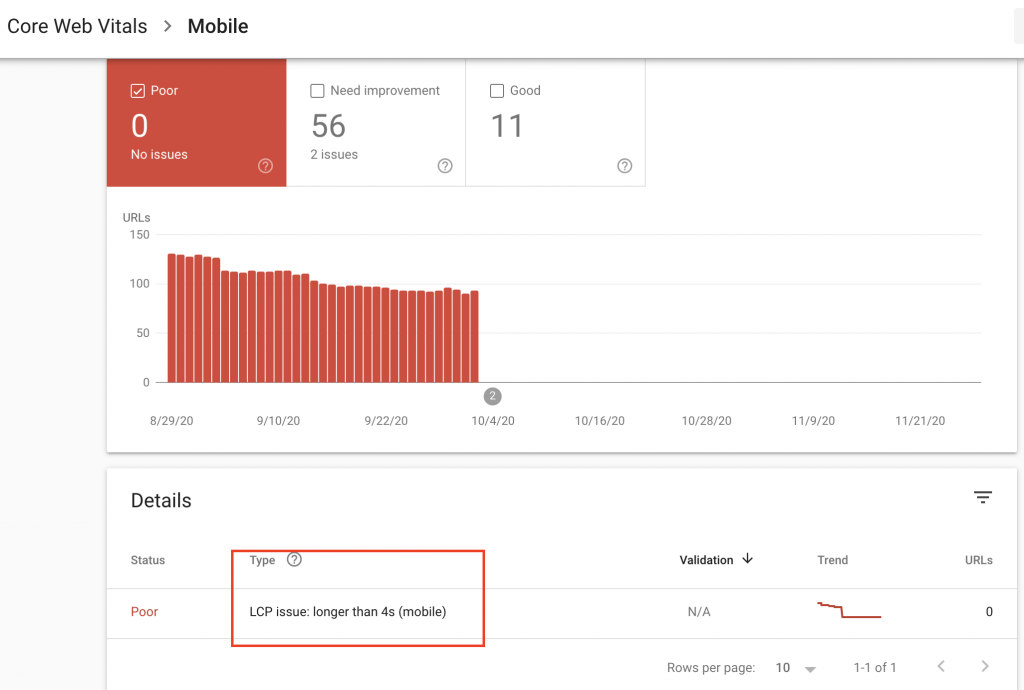
• Google Search Console
Search Console is a useful tool for publishers to assess groups of pages that require action across your site. The data in the report comes from the Chrome User Experience Report (CrUX) report and essentially measures real user interaction with your website. However, if your website is new or doesn’t have enough data, some URLs may not be included in the report.
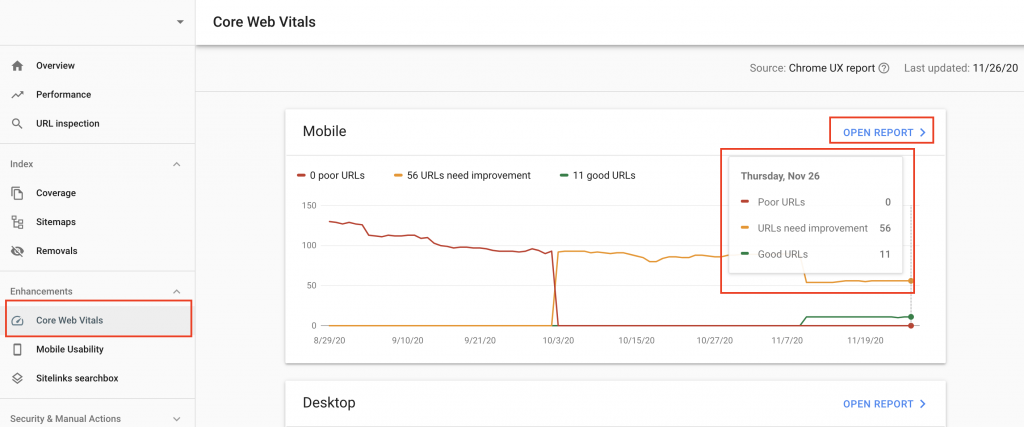
To access the report, log in to your Google Search Console account, press Core Web Vitals on the left-hand side, and check the report.
On the Search Console, web vitals will show how many URLs are good, poor, or need improvements; for example, if one of the page’s URLs isn’t indexed, it will appear under the section ‘Poor URLs’.

Then, when you click on ‘Open Report,’ it will show the score of Core Web Vitals for your site’s URLs.

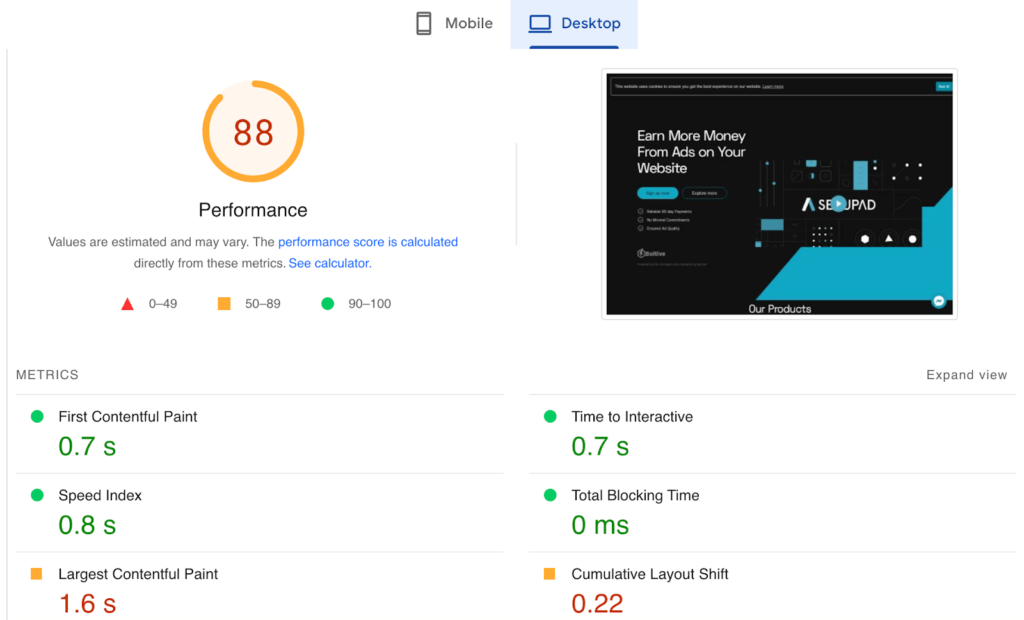
• PageSpeed Insights (PSI)
PSI is a tool that measures your site’s performance across mobile and desktop and shows which pages need improvement.
The data in the PSI report includes field data and lab data. Assessing PSI report can be helpful for debugging and identifying performance issues at the page level. It will also tell you if your site passes the CWV assessment.

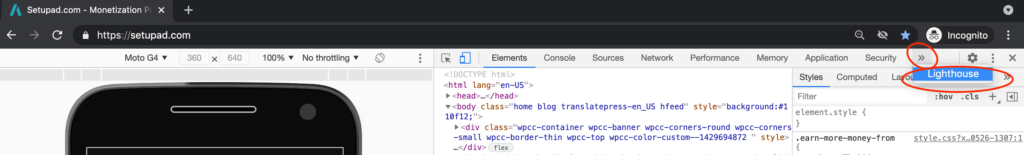
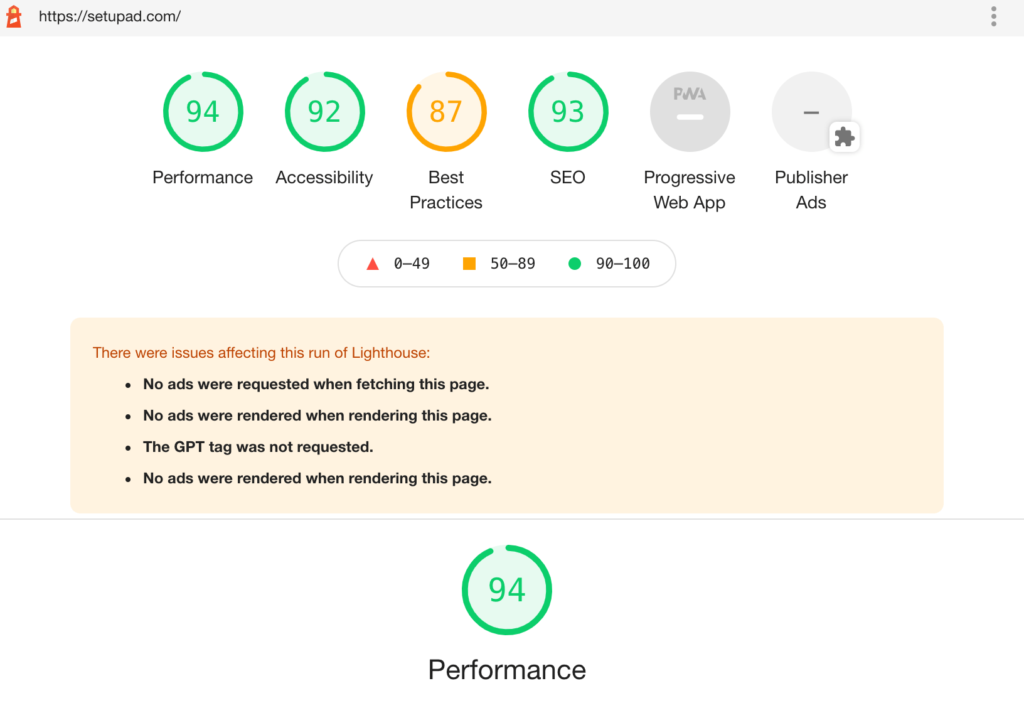
• Lighthouse
Another way to see how well your site performs in real-time is by checking Lighthouse.
To do that, open an incognito window, type in your site’s URL and with the right mouse click, search for the option ‘Inspect’.

Check the boxes and press ‘Generate report’. Wait a few seconds for the Lighthouse to generate the report.
Then you can see all the numbers that indicate the health of your site.

Lighthouse report can be useful for identifying issues in local and staging environments. However, it should be used alongside PSI because it only includes lab data (simulates page speed in a lab environment) and not the data from real users.
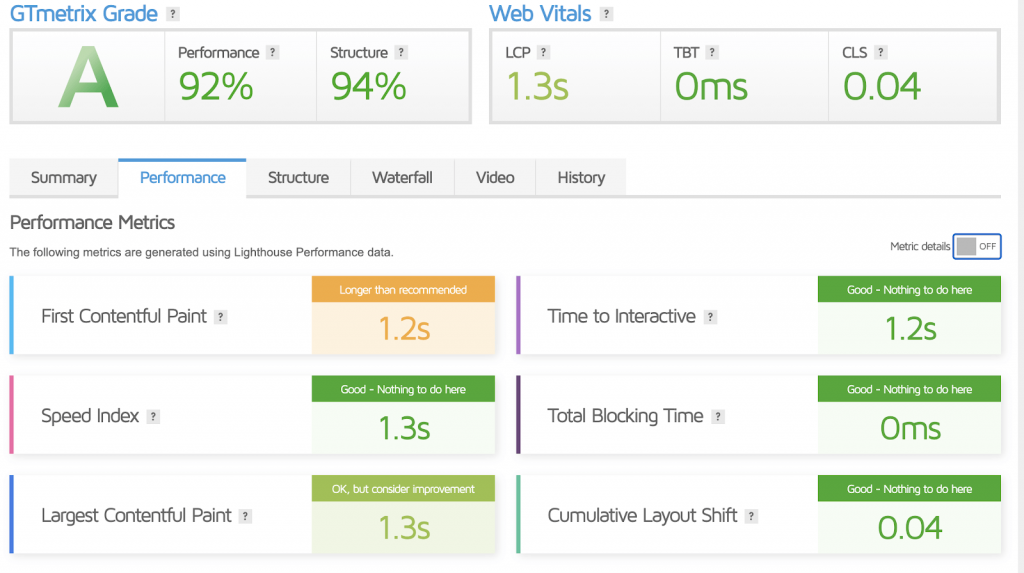
• GTmetrix
Another great tool we recommend is GTmetrix. It’s very precise with performance metrics, and the interface is very user-friendly even for non-tech-savvy users.
It provides 6 sections showing which metrics need to be improved for a specific URL.

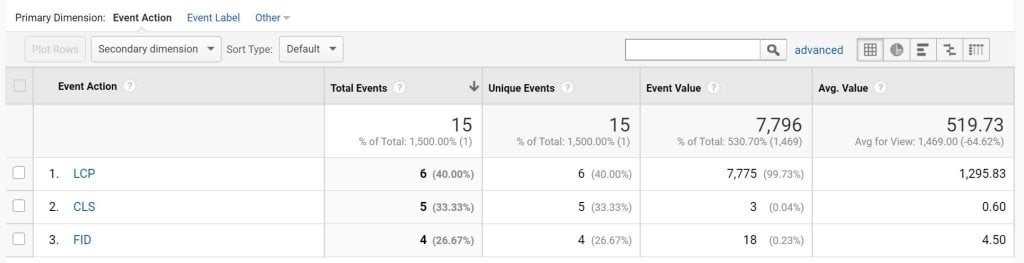
• Google Analytics (GA)
It’s possible to see raw metrics for your own visitors in Google Analytics. This option is mostly used by advanced users.
Additionally, in GA, you can construct a more granular analysis of the metrics, and it’s a massive improvement over the highly summarized reports provided in Search Console, which captures data from anonymous users.
For example, in GA, you can analyze custom dimensions such as “logged in” users and “past customers”.

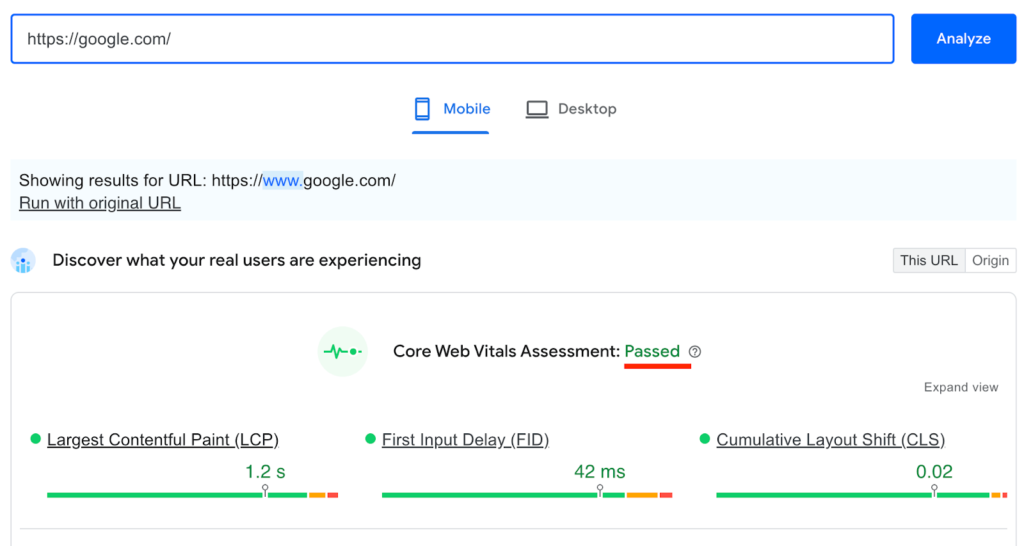
How to Check if My Website Passes Core Web Vitals?
To check if your site passes Core Web Vitals, you have to run a site audit through Page Speed Insights. Then Origin Summary will let you know if your site passes the Core Web Vitals assessment.

Core Web Vitals are captured over the historical data or field data (28-day collection period).
Sometimes Field Data and Origin Summary include a message that there is not enough data to analyze the particular webpage. In that case, you won’t be able to know if your site passes Core Web Vitals or not.
What to Do if My Website Doesn’t Pass Core Web Vitals?
Don’t panic!
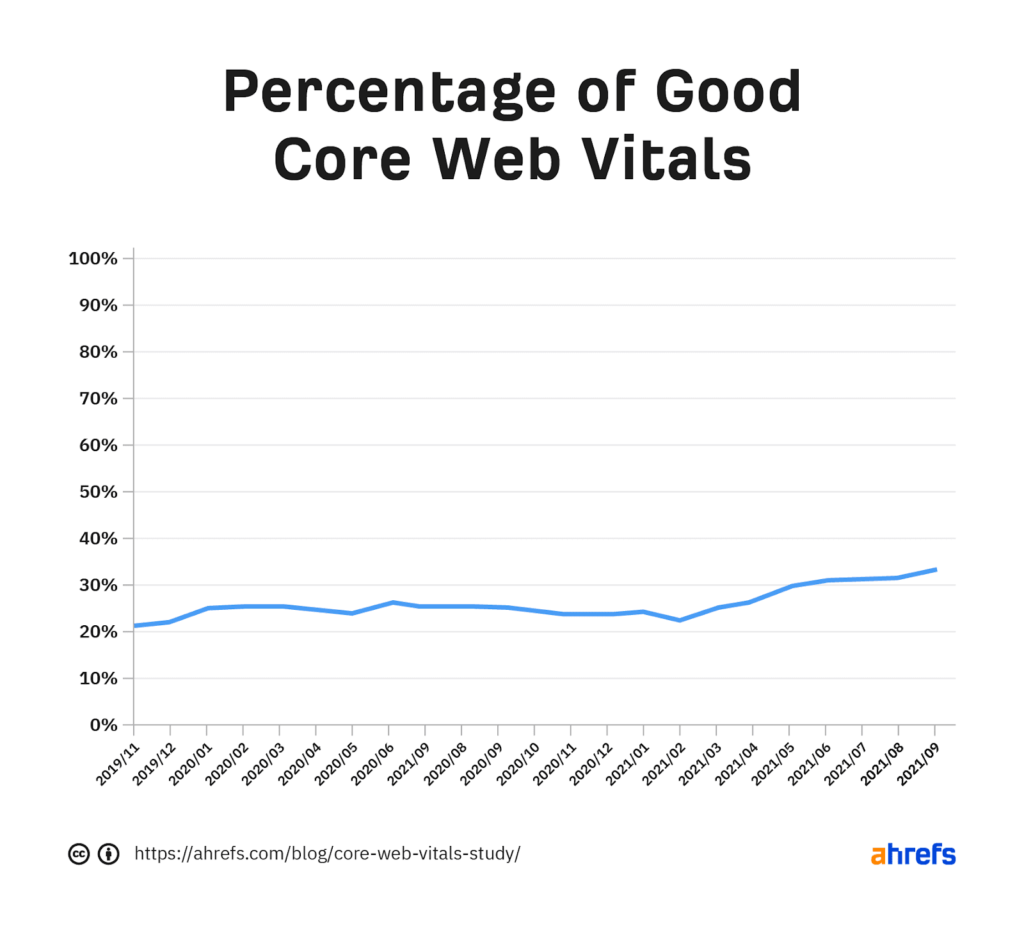
A study of over 5.2M pages shows that only 33% of websites pass Core Web Vitals thresholds.

Source: Ahrefs
That’s still a big improvement compared to when the update had just rolled out, when only 12% of mobile and 13% of desktop results passed the Core Web Vitals assessment.
As expected, passing CWV on a desktop is a more attainable goal than on mobile.
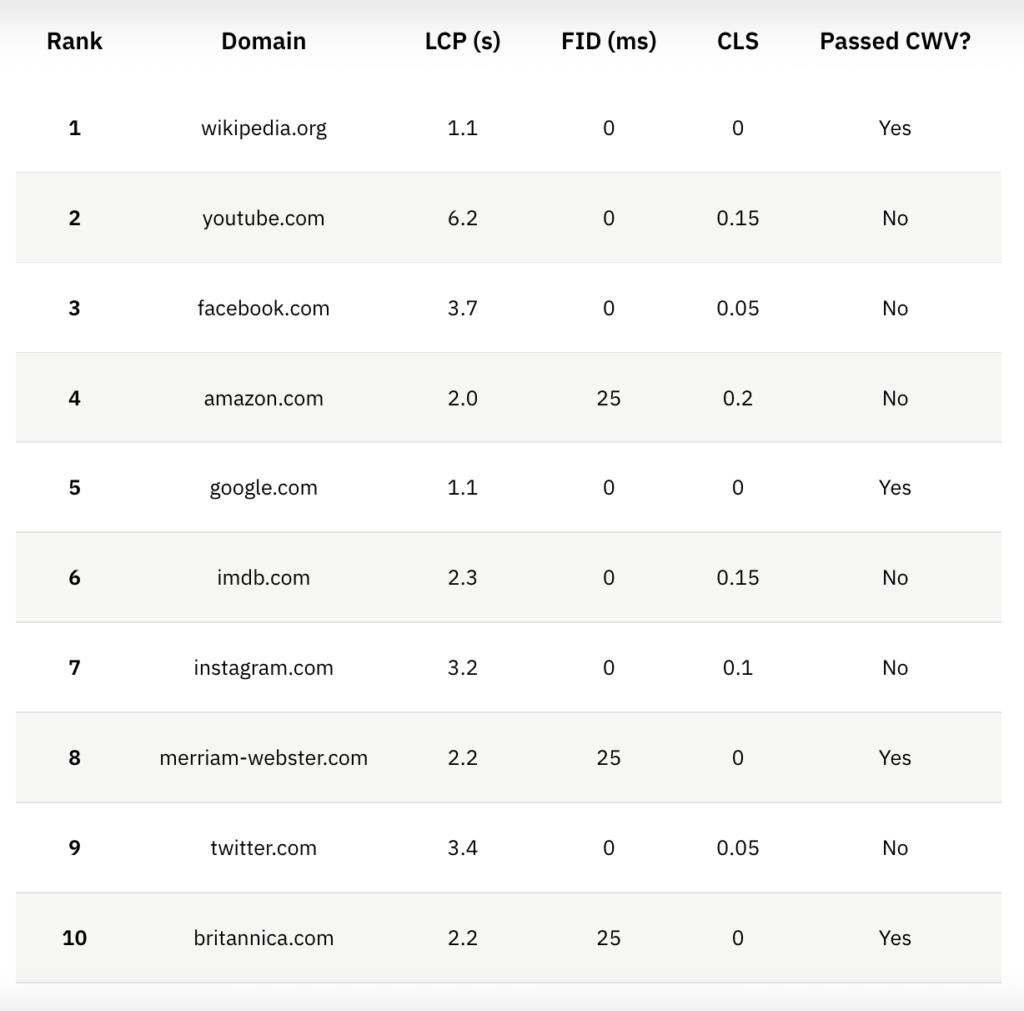
Another study emphasizes that the heavy brand effect sometimes plays a more important role when determining rankings as high-quality, authoritative pages are still ranked at the top even if their CWV scores don’t hit the mark.
Look at the table of the top 10 US desktop sites. Only 4 of them passed the CWV.

Source: Searchmetrics
Google itself stresses that relevance and high-quality content will continue to dominate over other ranking factors, including Core Web Vitals and page speed.
Remember, CWV is not the only ranking factor. Other factors that contribute to your website’s rankings are:
- On-Site Content. High-quality content, along with an optimized SEO strategy, is still one of the primary aspects determining how well your site ranks on the search. If the created content is low-quality, irrelevant, or doesn’t meet the searcher’s user intent but passes CWV, it still won’t outrank the pages with these prerequsites.
- On-Site Technical Factors. These include keyword density and relevance, meta tags, schema markups, URLs, and internal link distribution.
- RankBrain. This algorithm was released in 2015 to measure user engagement with your page and includes signals like bounce rate, clickthrough rate (CTR), dwell time, and page views per session.
- Off-Site Factors. Website authority, domain rating (DR), backlink profile, and referring domains all contribute to how well your website ranks on search.
- Mobile-friendliness. Google uses a mobile version of the site for indexing and ranking since March 2021.
How to Improve Core Web Vitals?
How to improve LCP:
- Reduce the overall page size by compressing images and using next-generation formats such as AVIF or WebP or vector-based formats such as SVG.
- Implement lazy-loading for ads and images.
- Use a CDN (content delivery network) for images to inform the browser in what size and format the image should be served.
- Ensure that any CSS and JS files critical to the first viewport (ABF) are delivered inline.
- Ensure that images relevant to users on fast connections (desktop) aren’t downloaded by users on slower connections (mobile devices).
How to improve CLS:
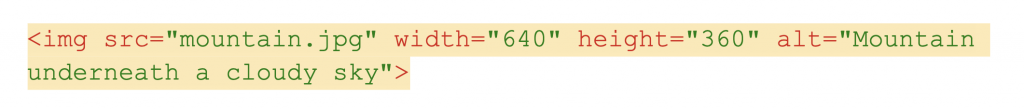
- Set fixed dimensions for images in CSS, ads, and embeds (width and height).

Source: Yoast
- Make the ad slot the size of the largest possible ad that could be delivered there.
How to improve FID:
- If using custom fonts, make sure to use backup fonts that match your original font as closely as possible. Custom fonts may sometimes break the user interface the first time a user enters your site; for example, the text can appear invisible.
- Reduce JS execution time by deferring (postponing) unused JS and minimizing unused polyfills (a piece of JS code on the Web). As a rule of thumb, anything that isn’t critical to the first 100 milliseconds from the moment the page starts to load should be downloaded later on.
Note, every website is different and there isn’t a one-size-fits-all solution. However, based on Setupad experience, there are some pain points that are common among most publishers. To avoid them:
- Reduce the number of HTTP requests (unused scripts, images, plugins);
- Minify CSS and JS;
- Optimize caching settings;
- Implement lazy-load for ads and content below the first screen;
- Switch to one monetization partner;
- Add preconnect URLs.
Remember, you shouldn’t be worried if your website doesn’t score a perfect 100. You should do your best to optimize your website while keeping the essential functionality.
What if my website passes Core Web Vitals?
Congrats! However, passing doesn’t necessarily mean that your page will outperform other pages.
Consider this an advantage and shift your time and energy to updating your content, improving the user experience, and finding the keywords where your competitors outrank you.
Related Article: 5 Ways to Improve Your Core Web Vitals
How Ads Affect Core Web Vitals Score?
Ads use heavy JavaScript codes and run different sizes in single ad placement, which may affect website’s loading speed and visual stability (CLS). It’s therefore recommended to statically reserve space for the ad slot, that is, using fixed ad placements.
You will also mitigate the performance issues by using a lazy-loading feature for ads in below-the-fold (BTF) positions because they’ll only be served when users scrolls to the viewport where the ad should appear. A reliable monetization partner will be able to implement fixed sizes for ad placements and lazy-load for you.
You will also see a slight performance decrease due to running 15 ad exchanges instead of 1. But extra revenues generated thanks to header bidding technology outweigh possible small decreases. However, ignoring CWV altogether isn’t an advisable strategy. A poor-performing page causes other disadvantages such as lower ad earnings and less traffic. You should maintain a healthy balance between a good user experience and optimal ad setup.
As mentioned before, publishers can make other possible improvements on the page to increase the performance scores. Setupad’s technical engineers are here to help by providing a free loading speed audit for your website.
Final Thoughts
Optimizing for user experience is key to the long-term success of your website. Whether you’re a publisher, blogger, developer, or advertiser, Core Web Vitals will help assess, monitor and audit your site experience and identify opportunities to improve it.
Use our suggested recommendations, keep an eye on the tools mentioned above and try to spot errors in production stages.
If you have any questions about Core Web Vitals or how to score well if you’re displaying programmatic ads, drop us an email at [email protected].